
需要取得 Webhook URL 才能做後續的送值,詳細的步驟可以參考 incoming-webhooks
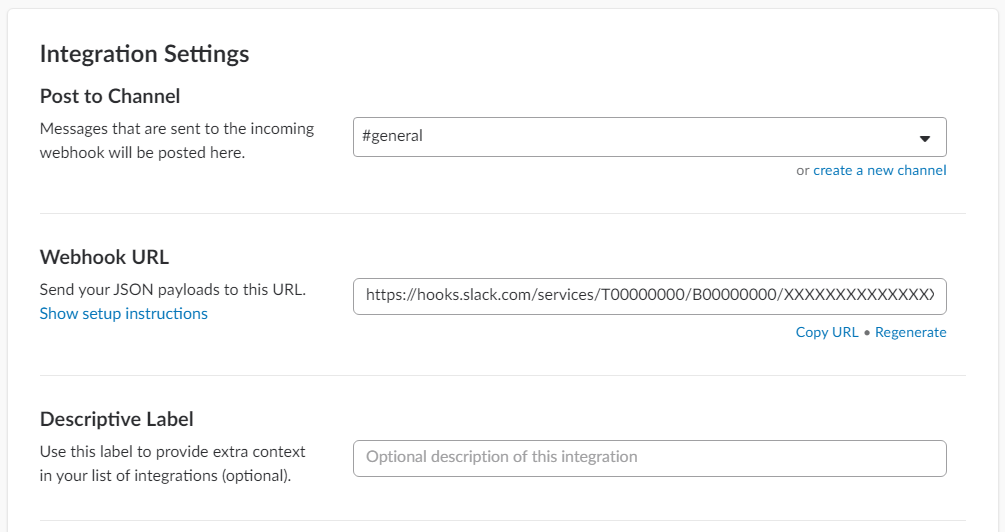
到 Incoming WebHooks 頁後點選 Add Configuration 會看到這畫面

其中的 Webhook URL 就是我們需要的,格式會像這樣https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX
接著結合上一章學到的 URL Fetch Service 試著丟點資料過去
function SlackIncomingWebHooks() {
var webHookUrl = 'https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX';
var params = {
method: 'POST',
payload: JSON.stringify({
channel: "#general",
username: "熊俠",
icon_url: "https://ithelp.ithome.com.tw/storage/image/ironman9theditor.png",
text: "有人發了新文章啦~",
attachments:[{
color: "#00a0e9",
fields: [{
title: "標題",
value: "<https://ithelp.ithome.com.tw/articles/10193412/|和 Slack 的初次交流>",
short: true
}, {
title: "作者",
value: "培根",
short: true
}]
}]
})
};
UrlFetchApp.fetch(webHookUrl, params);
}
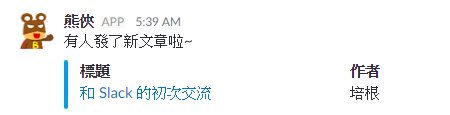
如果在 Slack 看到這樣的訊息就代表成功啦~